スマホアプリ「Over」を使って、トークルーㇺの壁紙とアイコンをつくる方法をご紹介。
「Over」を使うと簡単におしゃれな壁紙とアイコンをつくることが出来ます。
Overを使って壁紙用画像&アイコンをつくる
今回、背景画像とアイコンをつくるルームは、「バイク好きのトークルーム」というルームでつくっていきたいと思います。
まずは「Over」をダウンロード&インストールする
今回使用するのは、画像に簡単に文字を入れたり、色々な加工をすることができる画像加工アプリ、「Over」をつかって背景画像をつくっていきます。
まずは以下のリンクから、スマホアプリ「Over」をダウンロードしましょう。
インストールが完了したら「Over」を開く。
Overを開いて写真を選択する

①「Over」を開いたら、下の真ん中にある黄色の「+」ボタンをタップします。
②次に「Image」をタップして写真を選びます。
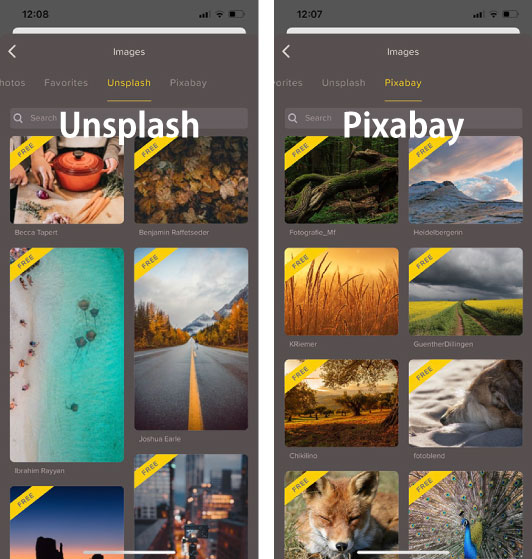
UnsplashかPixabayから写真を選ぶ

スマートフォンに保存されてるオリジナル画像はもちろん使えますが、今回は「Over」に入っている著作権フリーの「Unsplash」か「Pixabay」から写真を選ぶ方法をご紹介します。
FREEと書かれている写真ならすべて無料で使えます。
検索窓にキーワドを入力して好きな写真を選びましょう。
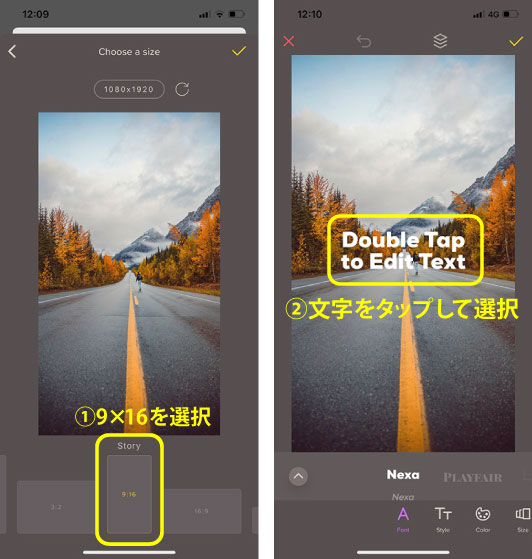
写真を選んだらサイズを設定してタイトル文字を入力

①画像のサイズを9×16に設定して、右上の「✔」をタップします。
②A「Text」をタップすると、サンプルの文字が表示されるので、今度は表示されたサンプルの文字をタップして選択することで、文字の入力ができます。
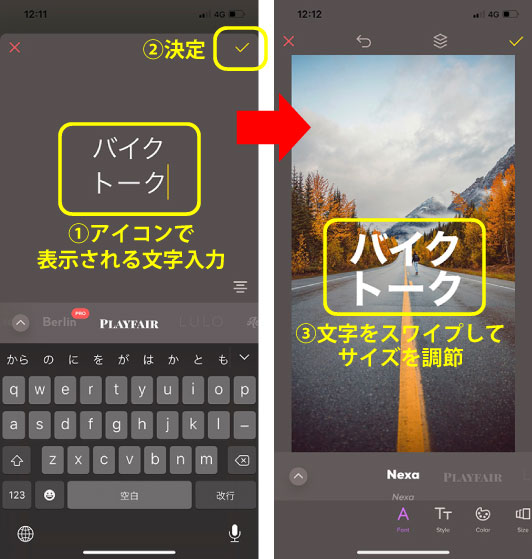
アイコンに表示したい文字を入力します

①アイコンになった時に見やすいよう、なるべく文字を大きく表示したいので、「2文字×2行」もしくは「3文字×2行」以内に収まるくらいの文字数がちょうど良いと思います。
今回は、「バイク好きのトークルーム」なので、「バイクトーク」としました。
②文字入力が終わったら、右上の「✔」をタップします。
③入力した文字がセンターに配置されて表示されるので、文字を二本の指でつまんで、スワイプして大きさを調節しましょう。※このとき、画像をトークルームの壁紙に配置した際に、アイコンの表示範囲である円の中いっぱいにおさまるサイズに拡大しなくても、あとで調節することができるので、少し小さめにつくっておくのがコツです。
文字の色の変更とシャドウ

①「Color」を選択して文字の色が変えられます。好きな色に変更しましょう。背景画像を文字の色のコントラストがある方が、文字が目立ってアイコンになった時に見やすくなります。
②下のメニューを左にスライドしていくと「Shadow」があります。文字が見えにくい場合は、文字に影を付けることで見やすくなり、立体的になってよりカッコよい感じになります。シャドウ機能は、「ANGLE」で位置を微調整したり、「BRUL」で影をぼかしたり、「COLOR」で影の色を自由に変更できます。また「OPACITY」で影の濃度を変更できます。いろいろ試して、ステキなタイトルをつくりましょう!
文字の透過と回転

①下にあるメニューの「Opasity」で、文字の透過ができます。文字を透かしたい場合は、この設定を変更してみてください。あまり透かし過ぎると、アイコンで表示されたときに文字が読みにくくなってしまいます。
②下にあるメニューの「Rotate」で、文字を回転することができます。文字をかたむけて遊びのある感じにしたい場合は、この設定で文字をかたむけましょう。
画像が完成したら保存

①画像が完成したら、作成した画像ファイルをスマートフォンのアルバムに保存します。右上のアイコンをタップしてください。
②画面左下の黄色い「Save」のアイコンをタップして端末に保存しましょう。
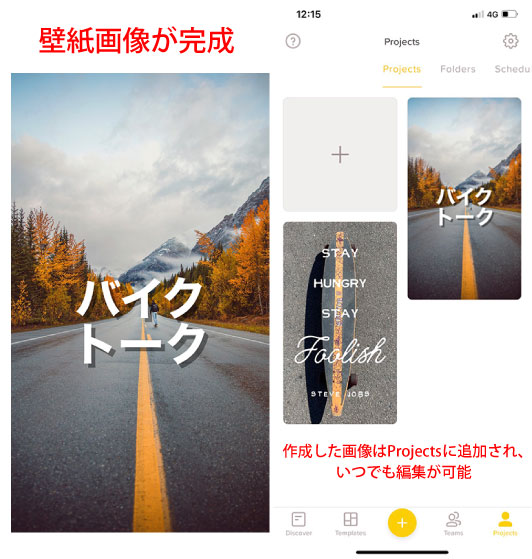
壁紙用の画像が完成!

以上で、壁紙用の画像が完成です。
作成した画像は、「Over」アプリのトップ画面メニューの1番右側にある「Projects」に保存されていいるので、作成した画像をいつでもここから変更することができます。作成した画像を微調整したい場合はここから編集ができます。
「Over」でつくった壁紙用の画像を設定する
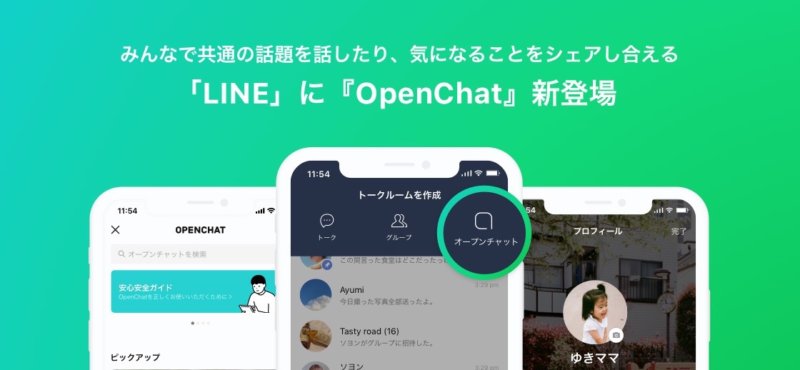
つぎに、「Over」で作成した壁紙用画像を、オープンチャットのルームに設定していきます。
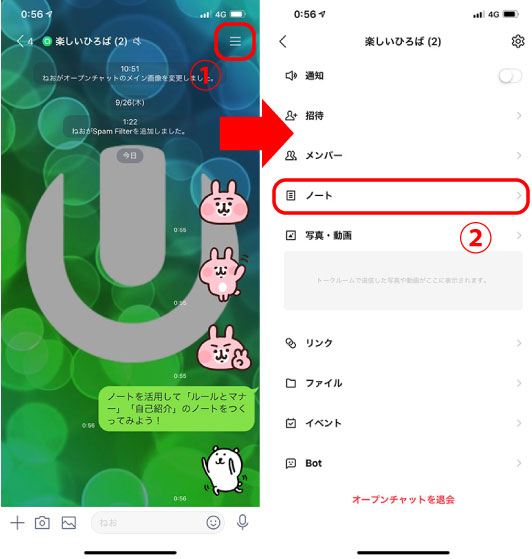
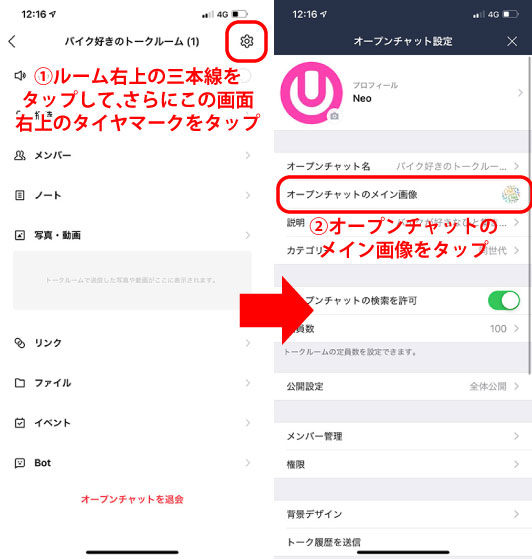
ルーム右上の三本線からメニューを開く

①オープンチャットのルームを開いたら、ルーム右上の三本線からメニューを開き、さらに右上のタイヤマークをタップして「オープンチャット設定」を開く。
②「オープンチャットのメイン画像」をタップする。
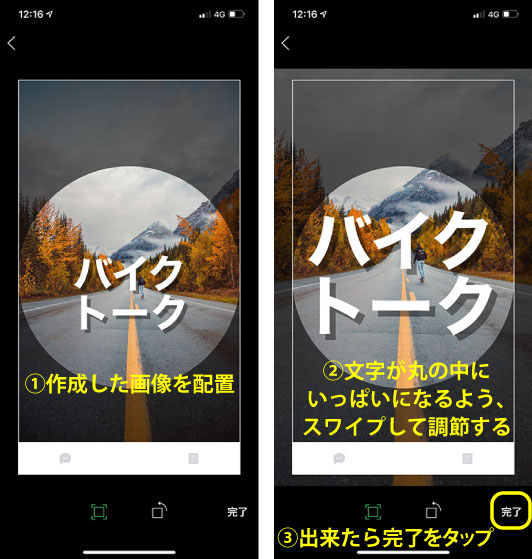
「Over」でつくった画像を選択して配置する

①作成した画像をルームの壁紙に配置します。画像を配置すると、外側に白い四角い線と、丸い円が表示されます。外側の四角い白い線が壁紙の表示範囲で、丸い円がアイコンで表示されたときの範囲になります。
②文字が丸の中にいっぱいになるように、二本の指で文字をつまんでスワイプして拡大しながら、丁度よい大きさになるように調節しましょう。この時に、できるだけ円の中いっぱいに広げたほうが、アイコンで表示されたときに見やすくなります。
③サイズの調節ができたら、右下の「完了」をタップして完成です。
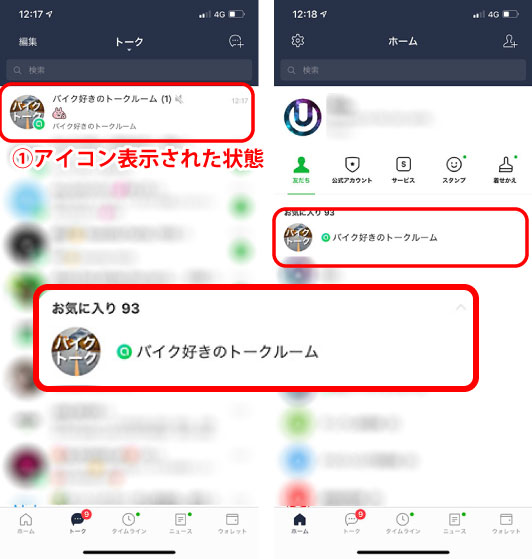
壁紙の作成から配置までがが完了!

①今回つくった壁紙が実際にトークルームに反映されると、こんな感じになります。
②ルーム入り口の表示になります。インパクトがあって良いですね!
アイコン表示された際の最適化も完了

今回作成した壁紙がアイコン表示されたときの状態です。
文字が入っていることで、アイコンを見ただけで何のルームか分かるようになり、トーク一覧に埋もれていても、ルームを探しやすくなりました。
ルームの検索機能で「バイク」と検索されたとき、複数のバイク関係のルームがずらっと一覧にある場合でも、アイコンではっきりと「バイク」ということが分かるので、ルームに参加してくれる確率もあがります。
「Over」をつかって色々と工夫して、ステキな壁紙つくっちゃってくださいね!
それではおつかれさまでした。
あわせて読みたい記事
















コメント